
What Makes A Good Website?

Written by Raymond Kneipp
Published on Thu Jul 14 2022
Signs of a Good Web Design
Purpose
Have you ever visited a webpage that made you feel lost? You were perplexed regarding the motivation behind the page or what to do succeeding the visit to the page. A good website design should immediately inform you about its objective and purpose and focuses on that.
Have a Clear Call to Action

What is your goal when a user visits your website? Do you want them to book a call, buy a product or service, or join a mailing list? A call to action is simply a link or button that is prominent to the user. The user should see this button when they first visit your page.
For more information concerning the call to action, read this post by Hubspot.
User Interface (UI)
This section focuses on the appearance of the website. How do you want the end-user to feel when visiting your page? Effective visual design can make or break a site.
Mood of a Site
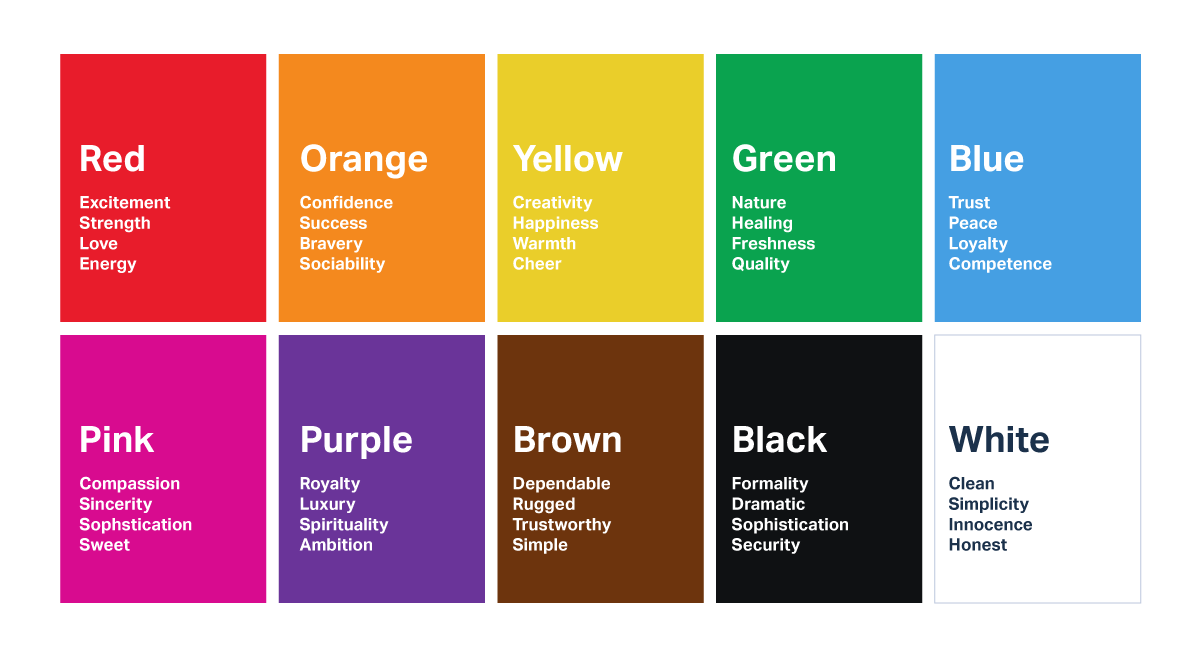
Websites should convey emotions. Elegant designs channel feelings of nostalgia and sophistication. It makes the company look established. Contemporary designs invoke feelings of ambition and security. Even the color choices you employ in your brand and website can influence the emotions of individuals.

Fonts & Images
Just like colors, the fonts you use will also shape the feeling of the website. A playful font like Comic Sans will give feelings of giddiness, while a font like Cormorant will make the work feel classy. Adding graphics to your page improves the overall user experience, but they need to add value. Simply uploading a generic stock photo of a smiling person will not add value. Before adding a photo, ask yourself if it will add value or help the user understand.
Consistancy is Key
No matter the design choices made, you must remain consistent with those choices. The spacing between elements should remain constant, and all components on your page and the sizing of those components should look uniform and mesh together well. Constancy makes your brand look professional and organized.
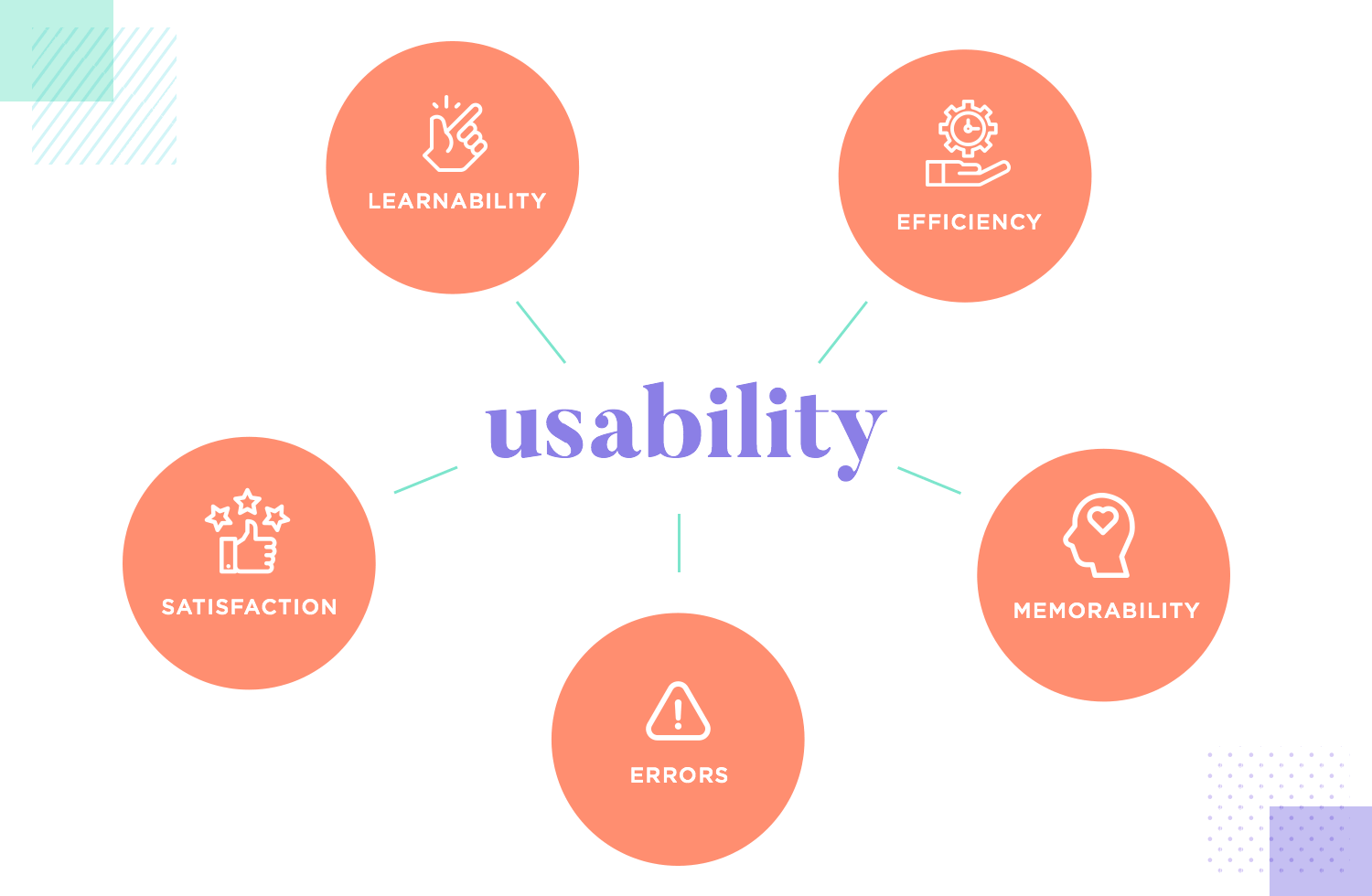
User Experience (UX)

As reported by Uxcam, 88% of users will not return to a website after a bad user experience. So how do you ensure a good user experience?
Responsiveness
Arguably, the most crucial aspect of UX design is ensuring the webpage is mobile-friendly. According to Oberlo, 58% of all web traffic originates from mobile devices. Given this statistic, your site should function well on phones and tablets. Users should not have to pinch and zoom in to read text or navigate your website. If the page does not respond to different devices using it, then it’s time for a new site. Your customers will thank you.
No Link Left Behind
Your website should operate properly. When something is broken, repair it quickly. Make sure that your page does not contain “dead links.” Dead links are hyperlinks that point to a page that has been deleted or moved. We all have been to a website and clicked on a link only to find a 404 page. Also, make sure that your links point to the correct pages.
Structure & Navigation
The structure of a webpage is paramount. Keep things simple and easy to find. Without good order, it will make it more formidable for your consumers to find what they want. Make sure to organize the layout of your pages and the components on your pages logically. It should take three clicks or less to navigate to a specific page on your website. The navbar should contain no more than seven primary links. Ideally, there should be four to five links. To read more about this topic, visit the following: originalbox.co/blog/primary-navigation-minimalist-design
User Friendly
When making a website, you should keep the target audience in mind. If your target audience is older folk, include more accessibility options and larger fonts. All your copy should be easy to read and have adequate color contrast between the text and background. Break up paragraphs with straightforward headings to make information effortless to find.
Speed
A Portent study report shows that longer load times cause a noticeable drop in conversion rates. Every added second to load times, there is a 4.42% drop in conversion rates. Users will leave your website if it is taking longer than expected. Below are some techniques to decrease your website’s loading times.
Images
You have to optimize your images on your website. TinyPNG is a service to do just that. Image optimization tools can compress images up to 80% without any visible loss in image quality. You will notice significant increases in speed after compressing your images.
Compress Code
If you have access to the source code, you can use different tools to optimize and compress the code. I would recommend only attempting this if you know what you are doing. Here is a basic example of code compression.
// function to print Hello
function sayHello() {
console.log('Hello');
}
sayHello();function a(){console.log("Hello");}a();Although it may not seem significant, larger websites have fewer white space characters, which decreases their code size.
Reduce JavaScript
Another way to reduce load times is to remove unnecessary JavaScript from your page. Many will have fancy plugins or complex animations on their websites that are not needed and only slow the website. Sometimes less is more. If you are technologically inclined, read my last post discussing a framework to reduce JavaScript sent to the end-user.
Search Engine Optimization (SEO)

Mastering Search engine optimization takes years of practice and experience. SEO refers to improving your site to increase its visibility when people search for products or services related to your business on Google, Bing, and other search engines. The more you can make your website visible through search engines, the more likely you’ll get customers to visit your business. If your page is not one of the first few listings when searching for your business, then poor SEO is to blame.
Tips to Improve SEO
- Publish valuable, relevant content that speaks to your audience.
- Provide meta data to your pages.
- Make your site accessible.
Blogging
Blogging is a great way to improve SEO by offering more keywords to your site. You should post helpful information such as free advice and tips regarding your profession. It builds trust between your business and your audience by establishing you as an expert in your field. Others may backlink to your page. A backlink is an incoming link to a website from another site. This type of link is also known as an inbound link.
Metadata
Metadata refers to the title and other descriptive text included in a website’s HTML code. Here is a post that talks about meta data in great detail.
Accessibliity
Website accessibility refers to the degree to which a website design can be used by people with varying levels of ability, education, or technology. Images should have alt attributes so search engines and screen readers can better understand your content. Write well-thought-out headings and links.
Summary
I explained many different details about good web design. I explained how your site needs a clear purpose, superior structure, be user-friendly, and provide good SEO. It takes many years to master all these techniques. I have been studying and building websites for more than 8 years, so if you have questions, contact me. I would be happy to help.